Appearance
慢病管理小程序部署
前置条件
- 在微信开发者工具导入项目后,点击工具 - 构建
npm - 配置
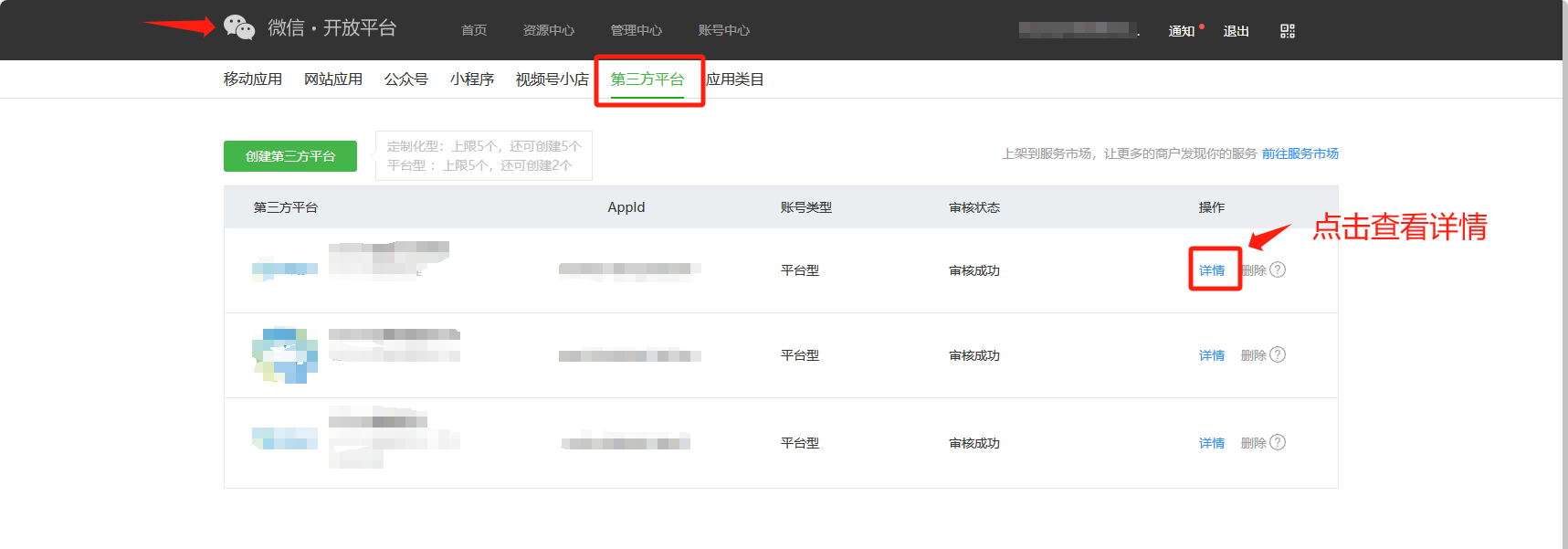
appId与extAppid,注意小程序的权限控制 - 需要微信·开放平台账号 入口
extAppid 说明
miniprogram/ext.json
- extAppid: upload 端小程序 (代开发小程序)
- appId: 应用小程序
json
{
"extEnable": true,
"extAppid": "wxe41a863edbecefa6",
"ext": {
"env": "tst",
"appId": "wx89080c61c3a44435",
"extAppid": "wxe41a863edbecefa6",
"homeRoute": "pages/family-new/index"
}
...
}环境变量说明
- 测试环境:医慢健 upload
- 生产环境:云医康健 upload(extAppid: wxe41a863edbecefa6)、 云医康健(appId: wx89080c61c3a44435)
请求接口的 url 配置:miniprogram/sys/constant.ts
getEnv()控制环境变量getHost()控制请求域名getHttpBaseURL()控制 API 前缀
ts
...
function getEnv(): envType {
const ext = wx.getExtConfigSync()
if (!ext.env && wx.env.USER_DATA_PATH === 'http://usr') {
return 'dev'
}
if (['wxcdd8c99d5b0e2b69', 'wx2b68e1cc1309f70f'].includes(MINI_INFO.appId)) {
return 'dev'
}
return 'prod'
}
function getHost(): string {
if (WEB_ENV === 'dev') {
return 'https://diseasemobiletest.china360com.cn'
}
return 'https://diseasemobile.china360com.cn'
}
function getHttpBaseURL(): string {
const test = 'https://diseasetest.china360com.cn/openapi'
const prod = 'https://disease.china360com.cn/openapi'
let url = test
if (WEB_ENV === 'prod') {
url = prod
}
return url
}
...部署说明
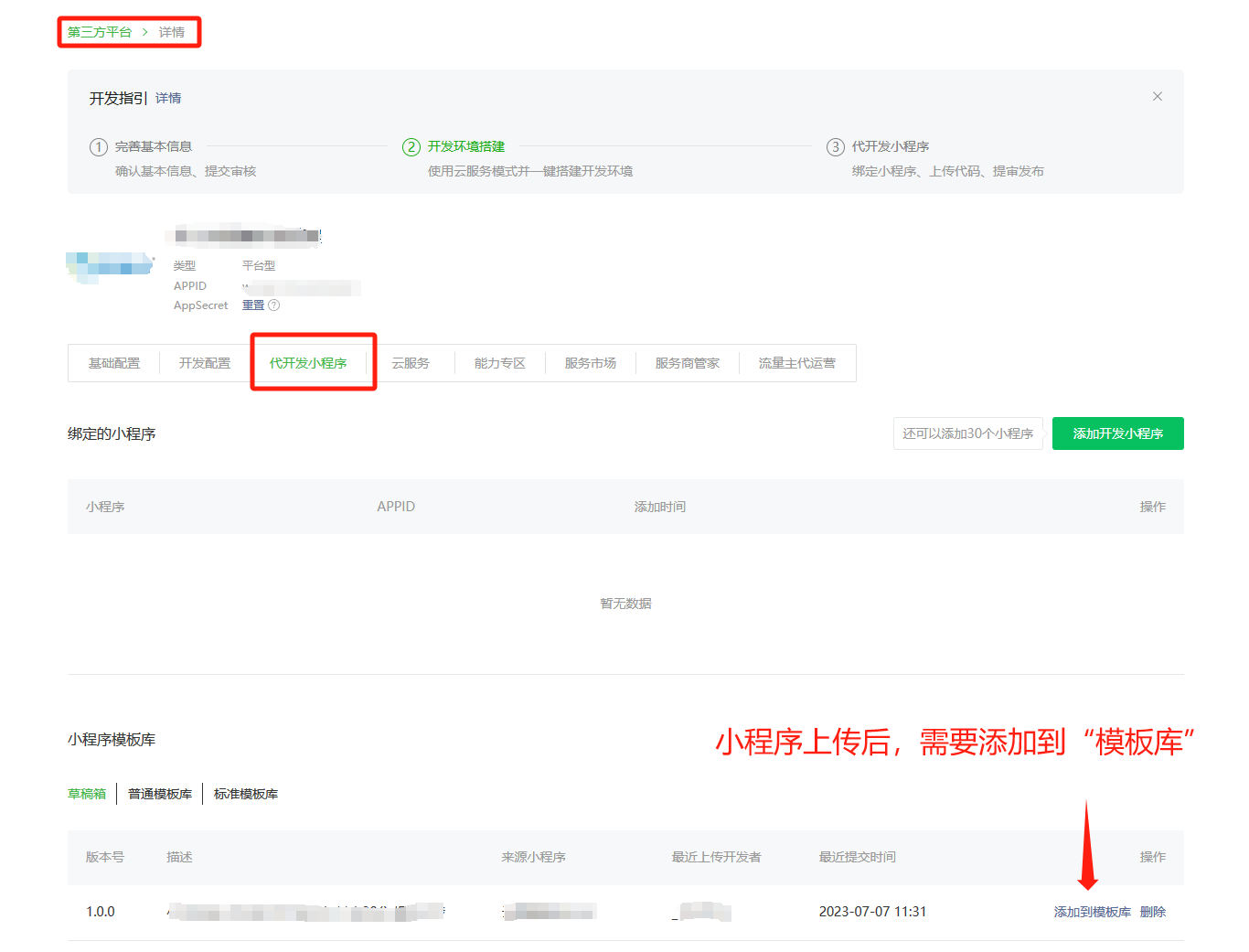
- 服务商绑定代开发小程序

- 正常上传小程序后,在第三方平台可看到【小程序模板】

- 将草稿箱的小程序模板添加到【普通模板库】即可
- 【此步骤需要对接微信 API (微信文档)】: 在 IoT 管理后台即可使用该小程序模板进行代开发:上传代码、添加 ext.json 的配置、提审发布、添加开发设置、增加体验人员。
 好大夫前端技术文档
好大夫前端技术文档