Appearance
慢病管理 H5 端部署
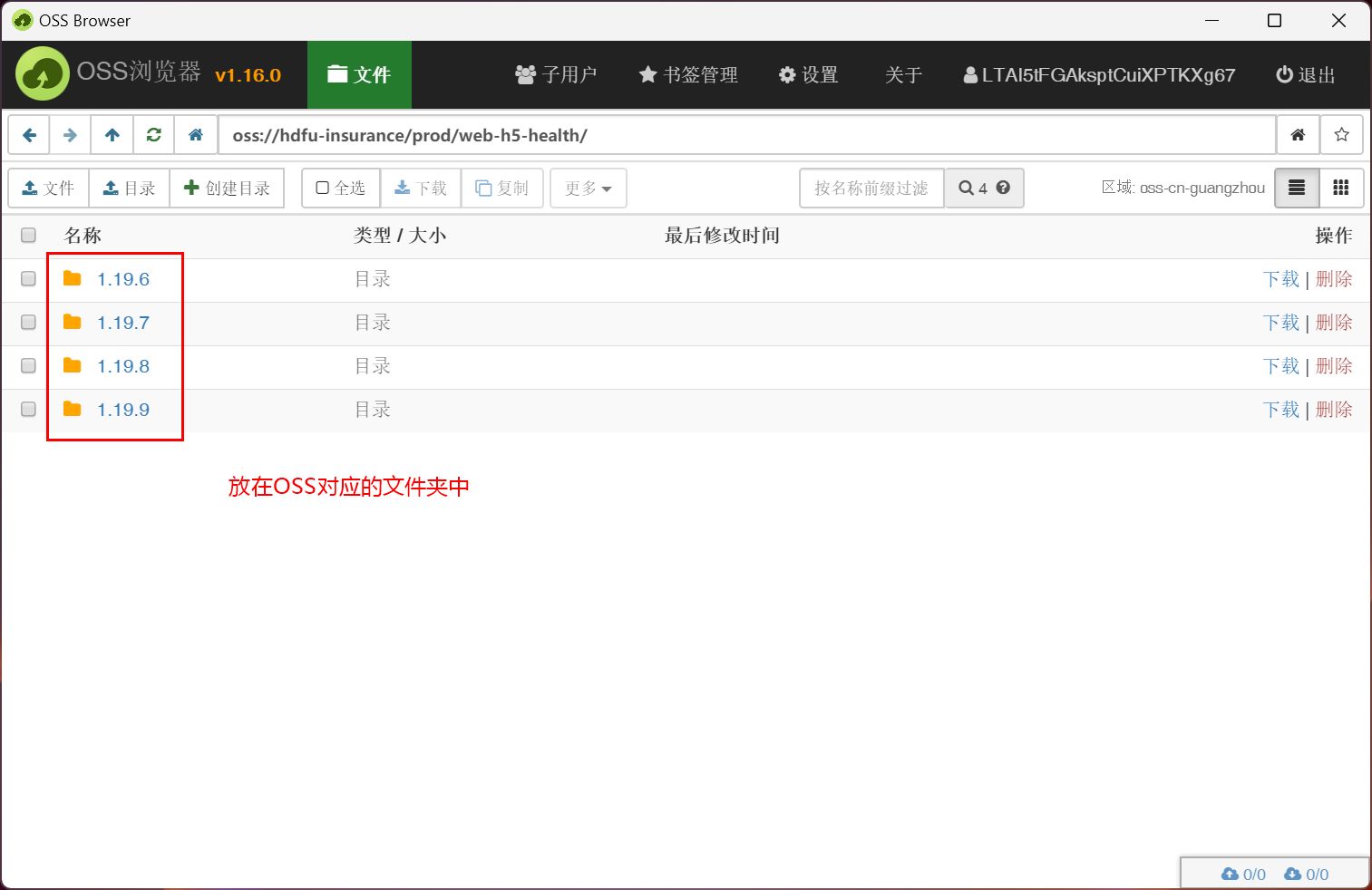
使用阿里云 OSS 部署方式
- 项目已内置
webpack插件,在运行打包命令即会上传到阿里OSS存储桶中 index.html入口文件需单独放置在服务器中,通过nginx转发
前置条件
- 确保依赖安装正常
- 能正常使用
npm run dev启动本地服务
一、打包命令
TIP
详情环境配置请查看 .env 文件。
更改
package.json的version版本**(不更新也可以,主要为了能区分版本)**运行打包命令
- 测试环境
bashnpm run test- 生产环境
bashnpm run build阿里云 OSS 插件运行正确的话,将会自动上传到 OSS 文件中。(按版本目录分类)

二、检查 index 文件配置正确
- 查看
dist目录中index.html文件,观察是否与阿里OSS文件路径一致; - 域名、路径、版本正确方可存放到服务器中
html
...
<script src="https://hdfu-insurance.oss-cn-guangzhou.aliyuncs.com/prod/web-h5-health/2.0.1/runtime.9b9106cf23cba922da1d.js"></script>
<script src="https://hdfu-insurance.oss-cn-guangzhou.aliyuncs.com/prod/web-h5-health/2.0.1/js/chunk-vendors.b347dd51.js"></script>
<script src="https://hdfu-insurance.oss-cn-guangzhou.aliyuncs.com/prod/web-h5-health/2.0.1/js/app.4ad3649d.js"></script>三、将 index 文件存放在服务器中
路径有可能存在变动
生产环境: /home/data/application/iDisease/web/h5-components/health
测试环境:/home/data/mbgl/web/prod/h5-components/health
txt
.
├── index_1.19.8.html
└── index.html 好大夫前端技术文档
好大夫前端技术文档