Appearance
便民就医服务简介
项目架构
| 工具 | 版本 | 作用 |
|---|---|---|
| uniapp | @3 | 小程序/H5框架 |
| vue | @3 | web框架 |
| vuex | @4 | 状态管理 |
| vite | @4 | 前端工具链管理 |
| node | ^18.11.18 | JS 运行环境 |
| typescript | ^4.7 | JavaScript的超集,主要用于静态类型管理 |
目的:使用 uniapp 开发小程序,底层采用 vue 作为主要技术框架,兼容 H5 可作为备用方案,无须考虑 App 的兼容写法。
TIP
截止2023年1月5日:已上线广药支付宝小程序,胸科医院微信小程序待定
开发前准备
- 开发工具:
HBuilderX(uniapp官网推出的工具)或vscode(本项目主力使用的工具) - 软件包管理建议使用
pnpm - 运行环境依赖
node
安装依赖
bash
pnpm install项目启动
TIP
运行脚本可查看package.json
H5 端
目前 H5 没有投入生产环境,只在本地模拟微信或支付宝环境进行开发,实际效果以各平台宿主环境为准。
bash
# 在本地运行项目 (h5)
pnpm dev:h5等待编译完成,可打开:localhost:5000
小程序端
小程序各平台差异在 【特殊处理】可查看
WARNING
请注意:小程序开发权限的问题,请与管理员进行确认
微信小程序或支付宝小程序,按 pnpm dev:mp-[name] 进行
bash
# 例如:微信
pnpm dev:mp-weixin
# 例如:支付宝
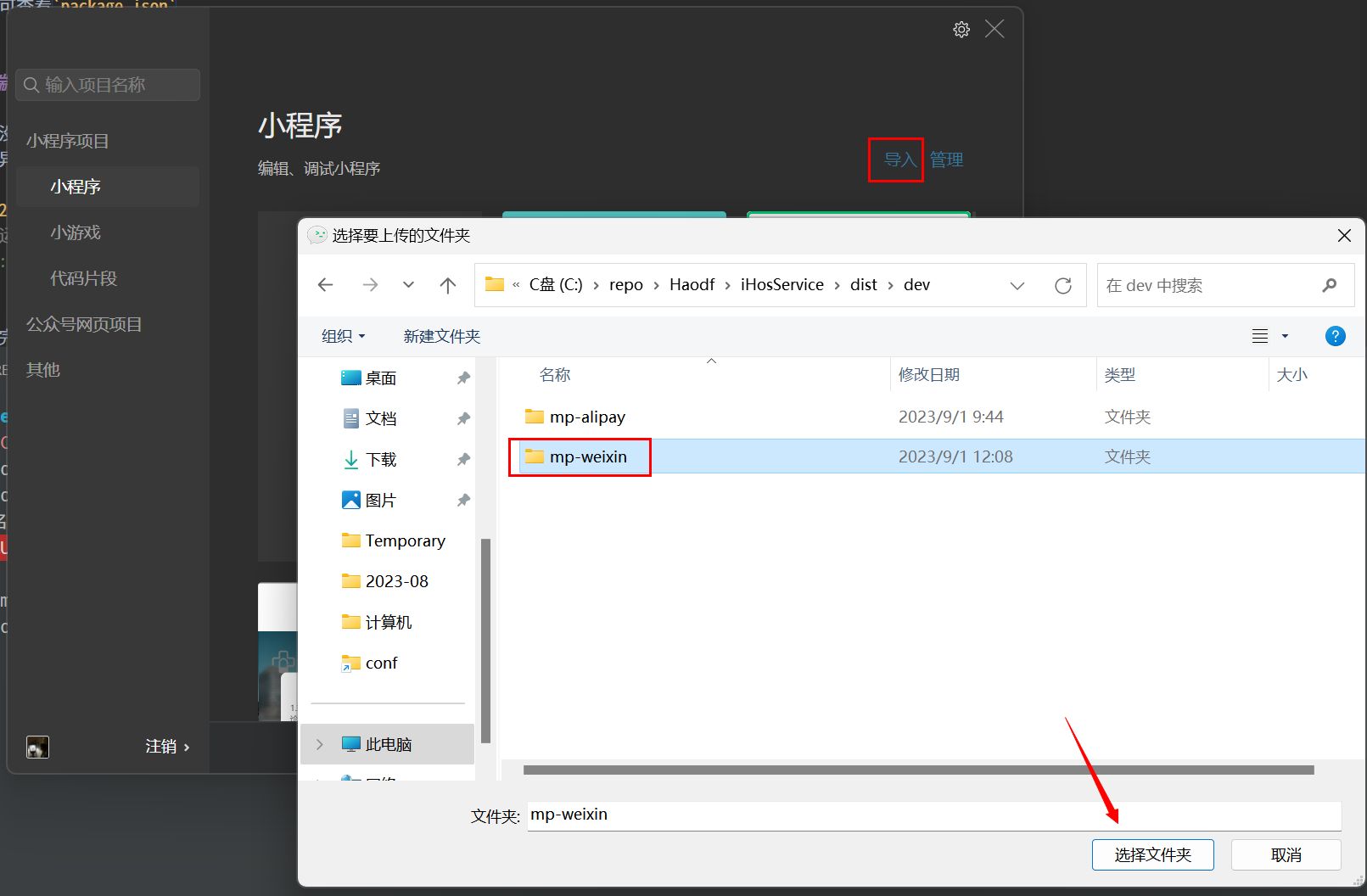
pnpm dev:mp-alipay编译的文件在 ./dist/dev/* 下,在各个平台的开发工具即可导入打开。
如下以微信小程序作为案例,支付宝小程序开发同理。

 好大夫前端技术文档
好大夫前端技术文档